HTTP에 관해서는 추후 정리하여 링크 달겠습니다.
이번 장에서는 각 버전별 특징과 문제점에 대해서 담아보겠습니다.
1. HTTP 0.9
▶ HTTP 0.9 버전 특징
1. 요청과 응답이 심플
2. 요청은 GET 메서드 요청만 존재하며, 응답에는 Body만 존재
아래는 HTTP 0.9버전의 예시입니다.
요청
GET /index.html응답
<html>
<h1> index.html입니다. </h1>
</html>
▶ HTTP 0.9버전 문제점
1. 헤더가 존재하지 않아 HTML파일만 전송이 가능
2. 상태 코드가 존재하지 않아 문제가 발생한 경우 특정 HTML의 파일을 되돌려주며 사람이 처리할 수 있게끔 하였다.
2. HTTP 1.0
▶ HTTP 1.0버전 특징
1. 각 요청에 버전정보가 전송되기 시작
2. 상태 코드가 응답에 시작에 붙어서 전송 시작 ( 브라우저가 요청에 대한 응답 결과를 알 수 있게 되었다.)
3. HTTP 요청과 응답에 헤더를 붙여서 전송, *메타 데이터 전송이 허용되었다.
아래는 HTTP1.0에 대한 요청과 응답을 보여주는 예시이다.

**참고**
메타 데이터(MetaData)란 "데이터에 대한 데이터" 라는 뜻으로 곧 'HTML 문서에 대한 데이터'라고 정의할 수 있다.
ex) html의 문서에서 이러한 구문을 작성한 적이 있을것이다.
<meta charset="utf-8">
<meta name = "author" content="imkdk">
▶ HTTP 1.0 버전 문제점
1. 연결 시 요청하나 응답하나로 구성되어 있다.
2. 매번 새로운 연결로 성능이 저하되고, 서버 부하비용이 올라간다.

왼쪽의 사진과 같이 연결 시 연결 -> 요청 -> 응답 -> 연결해제로 구성되며
매번 요청을 할시 새로운 연결을 해야 하므로 성능이 저하된다.
3. HTTP 1.1
▶ HTTP 1.1 버전 특징
1. keep-alive == Persistent Connection 기술 도입
- 하나 이상의 요청에 대해 연결을 재 사용할 수 있도록 연결 유지 메커니즘(keep-alive)을 도입
2. 파이프라이닝(Pipelining)
- 하나의 커넥션에서 응답을 기다리지 않고 순차적인 여러 요청을 연속적으로 보내 그 순서에 맞춰 응답을 받는 방식으로 지연시간을 줄이는 방식
아래 사진은 HTTP1.0과 keep-alive, 파이프 라이닝방식의 속도를 측정한 예시이다.

해당 사진과 같이 요청 시 매번 연결해야 하는 HTTP 1.0 방식과 달리 keep-alive기술로 한 번의 연결 시 여러 번의 요청 응답을 할 수 있게끔 변경하였고, 파이프 라이닝 방식은 응답을 기다리지 않고 순차적으로 연속적인 요청을 보내 순차적인 응답을 받는 방식을 통해 *레이턴시를 더욱 줄이게 되었습니다.
**참고**
레이턴시(Latency) : 요청된 리소스가 대상에 도달하는데 걸리는 네트워크 시간
▶ HTTP 1.1 버전 문제점
1. HOL(Head Of Line) Blocking
- 순차적으로 응답을 받는 방식으로 인해 앞의 응답이 오래 걸리게 되면 뒤의 응답들은 더욱 늦어지는 HOLB 문제가 발생
2. Header 구조 중복
- header의 값이 중복되는 게 많은데도 요청 시 똑같은 Header의 내용을 또 요청해야 하므로, 주고받는 데이터가 불필요하게 커지는 현상

4. HTTP 2.0
▶ HTTP 2.0 버전 특징
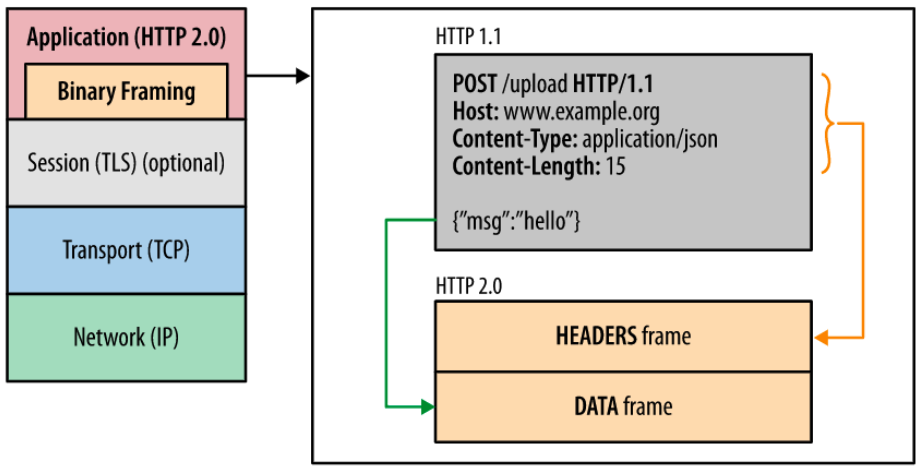
1. 메시지 전송 방식의 변화
- 텍스트 형식의 메시지를 보내면 바이너리 프레이밍 계층을 통하여 프레임을 구별해서 바이너리 인코딩되어 데이터를 보낸다.
- 이로 인해 파싱, 전송 속도가 향상되고, 오류발생 가능성이 다운되었다.
예시 사진)

**참고**
스트림(Stream) : 클라이언트와 서버 간 설정된 연결 내에서 하나 이상의 메시지를 전달할 수 있는 양방향 흐름
메시지(Message) : 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스
프레임(Frame) : HTTP/2에서 최소 통신 단위
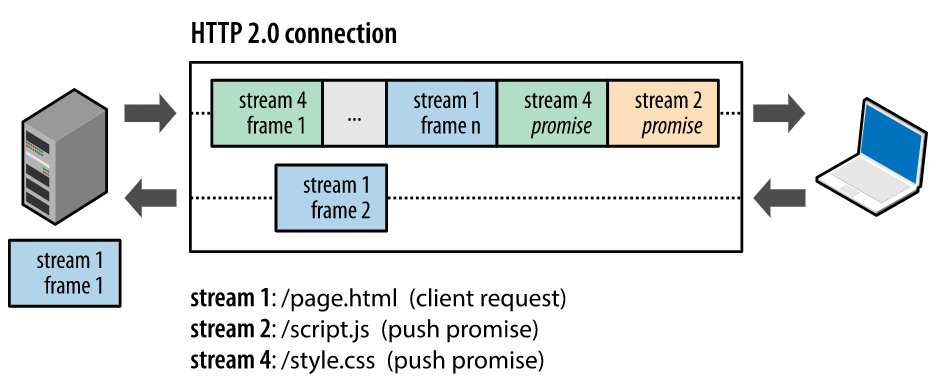
2. Multiplex Streaming
- 하나의 커넥션으로 동시에 여러 개의 스트림이 동시에 열릴 수 있으며, 각각의 스트림이 하나의 프레임을 전송한다.
- 이로 인해 HTTP1.1과 같이 하나의 응답이 올 때까지 기다리거나(HOLB), 여러 개의 커넥션을 만들어야 되는 문제를 개선하였다.

3. Stream Priority
- 각 스트림은 1~256 사이의 정수 가중치를 할당받을 수 있다.
- 이를 통해 우선순위를 지정할 수 있다.
4. Server Push
- 원래 요청에 대한 응답 외에도 서버는 클라이언트가 각 리소스를 요청할 필요 없이 클라이언트에 추가 리소스를 푸시할 수 있다.

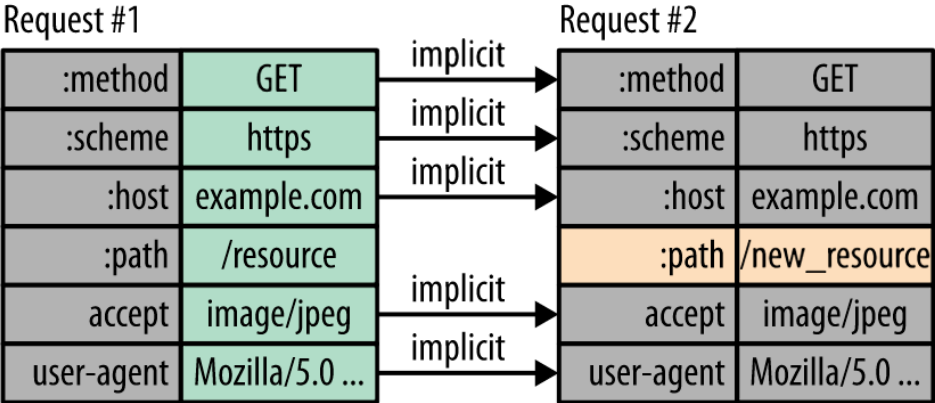
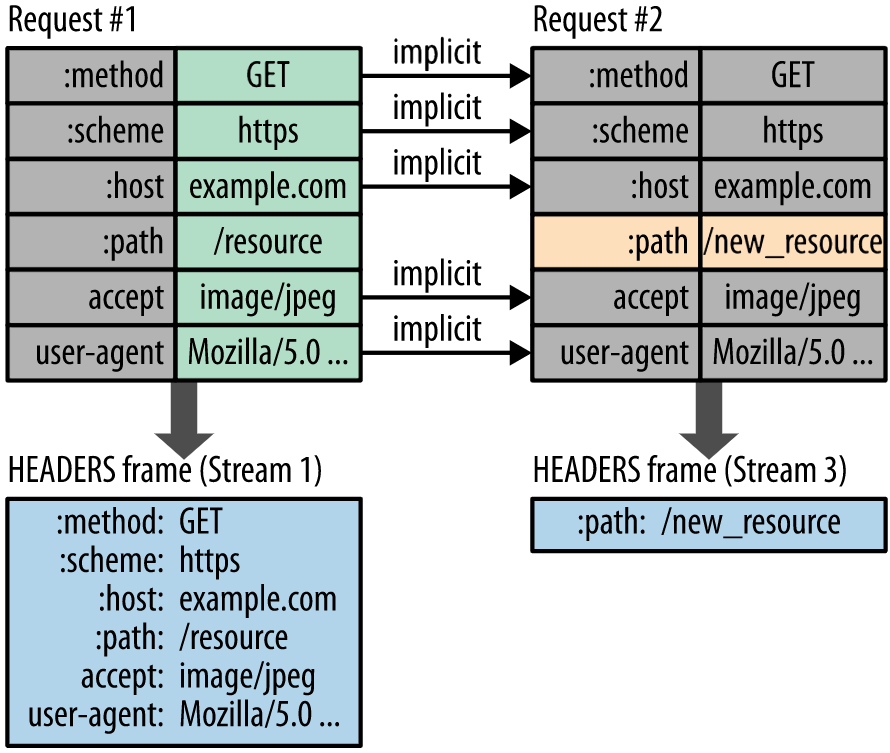
5. Header Compression
- Huffman 코딩을 통해 개별 값을 전송할 때 압축
- 중복된 Header는 index값만 전송하고 중복되지 않은 Header 정보의 값은 HPACK 압축 방식으로 인코딩 처리하여 전송한다.
- 결과적으로 헤더의 크기가 줄어들어(약 85% ~ 88% 감소) 로드 크게 개선되었다.

**참고**
HPACK : 무손실 압축 알고리즘
Huffman coding : 문자의 빈도 또는 확률정보를 이용해 통계적 압축하는 방식
5. HTTP 3.0
▶ HTTP 3.0 등장 배경
- 일상생활을 하면서 모바일 인터넷 사용량 증대
- 모바일은 끊임없이 한 네트워크에 다른 네트워크로 전환된다.
- TCP를 사용하면 한 네트워크에서 다른 네트워크로의 연결 핸드오프가 느리다.

**참고**
핸드오프 : 무선 단말이 접속되어 있는 무선 LAN의 이동통신망의 기지국에서 다른 AP나 기지국으로 접속을 바꾸는 것을 의미한다.
▶ HTTP 3.0 특징
1. QUIC 프로토콜을 사용
- UDP를 선택한 이유는??
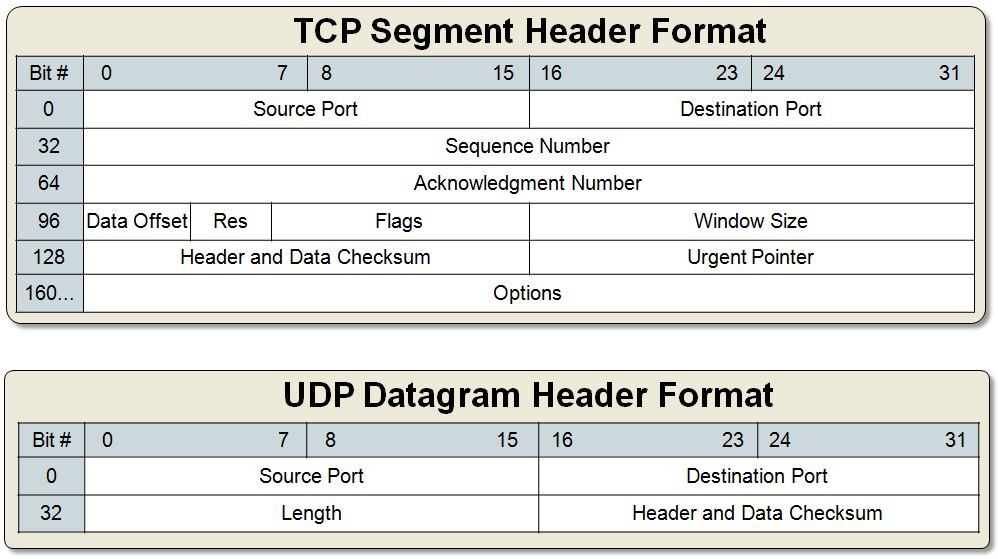
- TCP 헤더는 신뢰성을 확보하지만 지연을 줄이기 힘든 구조
- UDP는 데이터 전송에 집중한 설계로 별도의 기능이 없다 -> 원하는 기능을 커스터마이징 하며 TCP의 Latency를 줄이면서 TCP만큼의 신뢰성을 확보가능하다.

- HOLB의 문제를 해결하기 위해 UDP기반인 QUIC을 사용(HTTP2.0에선 응용계층에서의 HOLB는 해결되었으나 TCP자체의 전송계층에서의 HOLB는 해결되지 않음)
- UDP는 데이터 신뢰성을 보장하지 않지만 QUIC계층 추가를 통해 TCP와 같은 신뢰성 제공
2. Connection UUID 사용
- Connection UUID라는 고유한 식별자로 서버와 연결하여 커넥션의 재수립이 불필요하다.
- 이동 중 IP주소가 변경되어도 커넥션을 다시 수립할 필요가 없다
3. 보안성 향상
- TLS(Transport Layer Security)란 전송 계층 보안이라고 불리며, SSL의 향상된 더욱 안전한 버전이다
- ex) 디지털인증서
- IP Spoofing / Replay Attack 방지
- 필요에 따라 Source Address Token을 발급하여 출발지 아이피를 변조 및 재생공격에 대한 검증을 수행한다.
- TCP통신에서 Sequence Number를 이용하여 신뢰관계를 맺은 클라이언트인지 검증하는 것과 같은 기능을 수행
4. 독립 스트림 사용
- 스트림 자체를 독립적으로 여러 개로 나누어서 처리하도록 했다.
- 특정 스트림에서 HOLB가 발생하더라도 다른 스트림에 영향을 미치지 못한다.
** 참고자료 **
https://velog.io/@jongil512/HTTP1.x-HTTP2.0-QUIC
https://web.dev/performance-http2/
https://developer.mozilla.org/ko/docs/Web/HTTP/Connection_management_in_HTTP_1.x
https://devfunny.tistory.com/290
https://brunch.co.kr/@sangjinkang/3
https://velog.io/@gth1123/HTTP2.0-%EC%9E%91%EC%84%B1%EC%A4%91
https://playground10.tistory.com/98
https://developer-jp.tistory.com/52
'3층 개발관 > 웹 지식' 카테고리의 다른 글
| [Intellij] 인텔리제이 실행 콘솔창 한글 깨짐 해결방법 (0) | 2023.04.27 |
|---|---|
| [HTTP] HTTP 멱등성이란?? (0) | 2023.04.10 |
| [VS Code] ""쌍따옴표, ()괄호 Tab눌러서 뛰어넘기 (0) | 2023.03.23 |
| [VS Code] VS Code HTML양식 불러오기 & 실시간 확인 설정(Live Server 설정) (0) | 2023.03.13 |
| [DBeaver] 데이터 csv추출 & 저장 파일 한글깨짐 현상 (1) | 2023.01.09 |


